- Откройте файл в программе ImageReady.
- Удалите все ломтики.
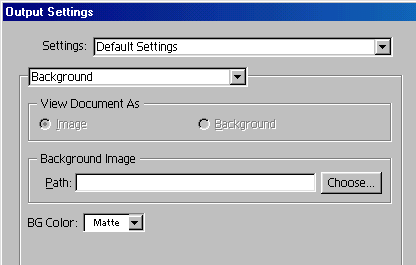
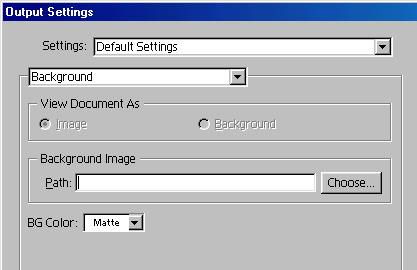
- Выполните команды File > Output Settings > Background (Файл > Настрой ки вывода > Фон).
- Поставьте переключатель View As (Просмотреть как) в положение Background (Фон) — см. рис. 23.178.
- Щелкните по кнопке ОК.
- Для того чтобы просмотреть фон, на панели инструментов щелкните по кнопке Preview in Default Browser (Предварительный просмотр в браузере по умолчанию), либо выберите браузер из списка доступных.
-
В диалоговом окне File > Save Optimized (Файл > Сохранить с оптимизацией) или Save Optimized As (Сохранить с оптимизацией как), щелкните по кнопке Output Settings (Настройки вывода), чтобы вывести диалоговое окно Output Settings (Настройки вывода), из второго всплывающего меню выберите вариант Background, затем выполните шаги 3-4.
Упрощайте!
Несмотря на то, -что программа ImageReady способна создать «черепичный» HTML-фон, возможно, вы захотите связать такой фон с Web-страницей при помощи специальных программ, таких как GoLive компании Adobe, HomeSite или Dreamweaver компании Macromedia. Узнайте у Web-программиста или специалиста по Web-страницам, какую программу лучше использовать, чтобы включить код фона в код Web-страницы.

Советы по созданию фонового узора
Вот несколько советов по созданию фонового узора:
- изображение будет повторяться, чтобы заполнить все окно браузера. Если в этом нет необходимости, то есть вы хотите, чтобы фоновое изображение вообще не повторялось, то создайте большой оптимизированный файл (примерно 800×800 пикселов) с небольшим количеством цветов и фигур;
- если в файле, который был выбран для фонового изображения, содержится анимация, то она автоматически будет воспроизводиться на Web-странице для каждого элемента фона. Сложно для восприятия, но, возможно, это именно то, что вы искали.











Похожее
Эффекты слоя
Применение эффектов слоя в программе ImageReady
Удаление эффекта слоя